纯JavaScript两张、多图片合成一张图片简单示例
纯JavaScript两张、多图片合成一张图片简单示例。
实现原理就是创建画布canvas将多张目标图片通过drawImage定位绘制到画布中。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>js两张多图片合成一张图片简单示例</title>
<meta name="keywords" content="js两张多图片合成一张图片简单示例,js图片合成,javascript多图片合成">
<meta name="description" content="纯JavaScript两张、多图片合成一张图片简单示例">
<style>
img {border: solid 1px #ddd;}
.title{font-size:16px;}
.box{margin:10px;padding:10px;border:1px solid #ccc;}
#mergeBtn{margin:10px;border:1px solid red;padding:5px;width:100px;text-align:center;color:red;}
</style>
</head>
<body>
<div class="box">
<div class="title">需要合成的图片:</div>
<div id="tmpImg">
<img src="qrcode.png" id="tmpImgD1">
<img src="logo.jpg" id="tmpImgD2">
</div>
</div>
<div id="mergeBtn">合成</div>
<div class="box">
<div class="title">合成后的图片:</div>
<div id="mergeImgBox"></div>
<button id="dowload">下载</button>
</div>
<script>
var data = ['qrcode.png', 'logo.jpg']; // 预定图片数组
var len = data.length; // 数组元素个数
var tmpImgD = 'tmpImgD';
// 点击合成
document.getElementById('mergeBtn').onclick = function(){
var imgs = drawing(len, tmpImgD);
document.getElementById('mergeImgBox').innerHTML='<img src="' imgs[0] '" / id="mergeImg">';
}
/**
* 图片合成
*/
function drawing(len, tmpImgD){
var base64 = [];
var c = document.createElement('canvas'); // 创建canvas
c.width = 256; // 设置canvas宽
c.height = 256; // 设置canvas高
var ctx = c.getContext('2d'); // 返回一个用于在画布上绘图的环境
ctx.rect(0,0,c.width,c.height); // 创建矩形x(x,y,width,height)
ctx.fillStyle = '#fff'; // 填充绘画的颜色
ctx.fill(); // 填充当前的图像
for(var i = 0; i < len; i ){
var img = document.getElementById((tmpImgD (i 1)));
// 在画布上绘制图像
if(i == '0'){
// 第一张图片
ctx.drawImage(img,0,0,256,256,0,0,256,256);
}else if(i == '1'){
// 第二张图片
ctx.drawImage(img,0,0,50,50,103,103,50,50);
}
//或者这样
/*
if(i == '0'){
ctx.drawImage(img,0,0,256,256);
}else if(i == '1'){
ctx.drawImage(img,103,103,50,50);
}
*/
}
//console.log(ctx);
base64.push(c.toDataURL("image/jpeg",1)); // 合成新图像
return base64;
}
/**
* base64转blob二进制
*/
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
/**
* 点击下载
*/
document.getElementById('dowload').onclick = function(){
//var imgArr = drawing(len, tmpImgD);
//var img = imgArr[0];
var imgDom = document.getElementById('mergeImg');
if(!imgDom){
alert('请先点击生成');
return false;
}
var img = imgDom.src;
console.log(img);
let blob = dataURLtoBlob(img);
// 创建一个a链接
var aTag = document.createElement("a");
// 给下载文件命名
aTag.download = blob.ATTACHUSERFILE = '2.jpg';
// 创建下载
aTag.href = URL.createObjectURL(blob);
// 开始下载
aTag.click();
URL.revokeObjectURL(blob);
}
</script>
</body>
</html>需要合成的图片(2张):
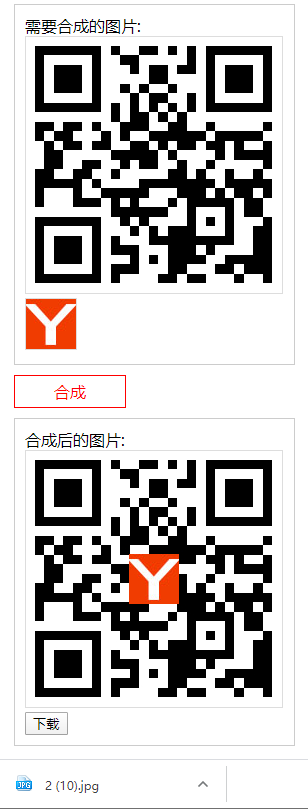
示例效果图: