网页操作内容复制内容后纯js实现监听自动追加自定义内容
不少网站技术或者博客上有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?
其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪切板文字后面加上一段版权声明。
既然有的网站已经添加了,也可以手动删除,其实意义不是很大,但是作为技术人员大家都是靠代码技能吃饭的,可以体会到写代码的不易,相信一定会尊重知识劳动成果,保留出处等版权信息的。
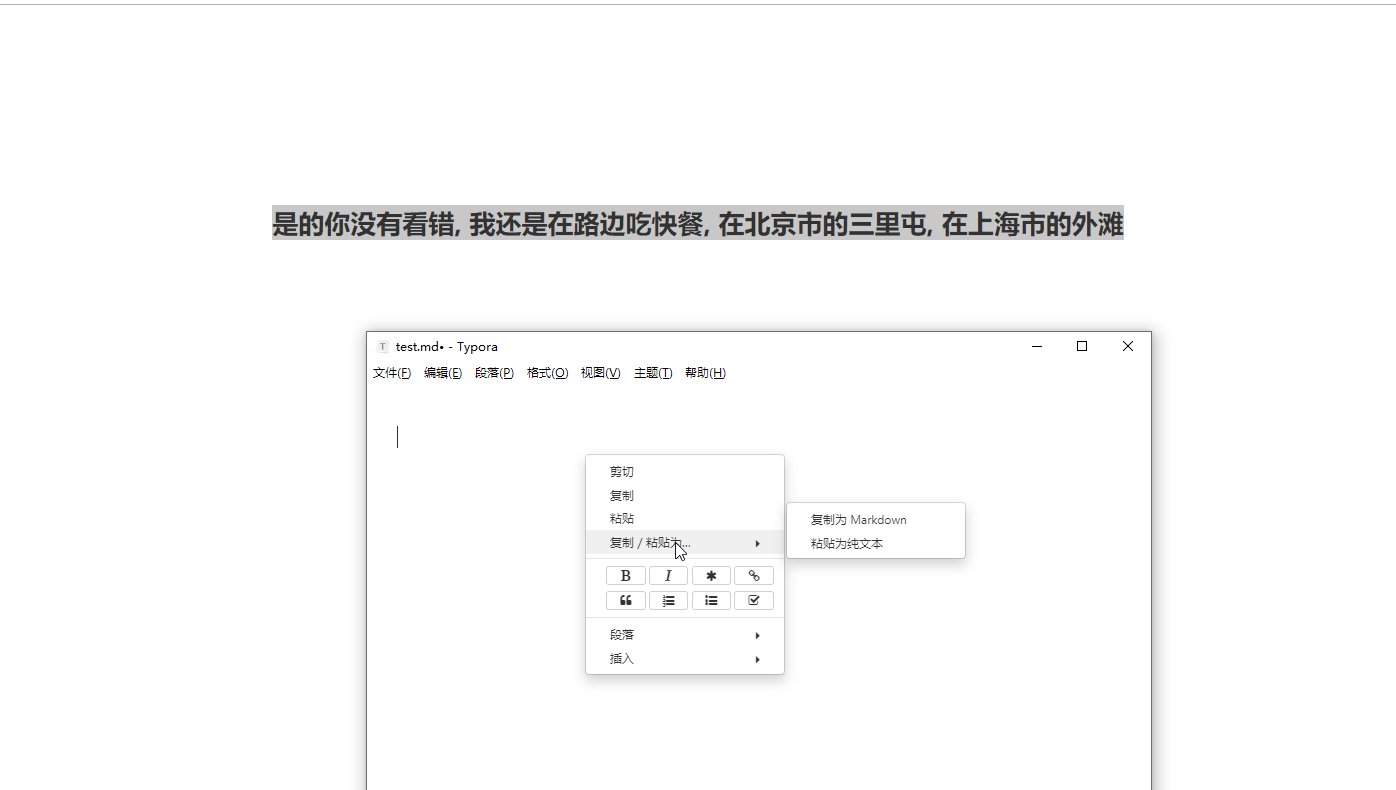
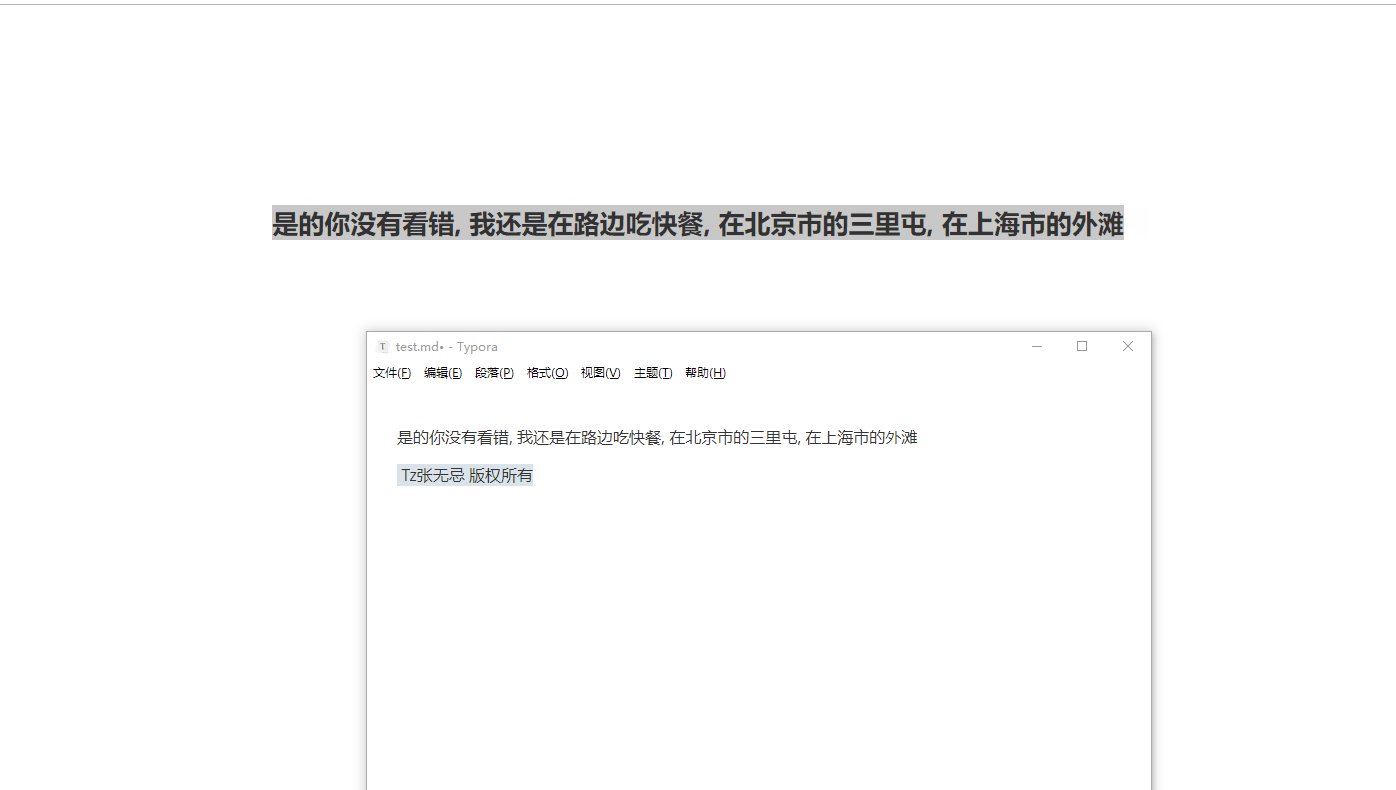
效果示例:

代码示例:
<script>
// 监听整个网页的copy(复制)事件
document.addEventListener('copy', function (event) {
// clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容
let clipboardData = event.clipboardData || window.clipboardData;
// 如果未复制或者未剪切,则return出去
if (!clipboardData) { return; }
// Selection 对象,表示用户选择的文本范围或光标的当前位置。
// 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串
let text = window.getSelection().toString();
if (text) {
// 如果文本存在,首先取消文本的默认事件
event.preventDefault();
// 通过调用常clipboardData对象的 setData(format, data) 方法;来设置相关文本
// setData(format, data);参数
// format
// 一个DOMString 表示要添加到 drag object的拖动数据的类型。
// data
// 一个 DOMString表示要添加到 drag object的数据。
clipboardData.setData('text/plain', text '\n\n张无忌 版权所有');
}
});
</script>以上代码相关参数详解:
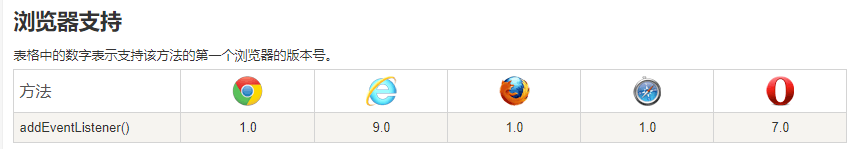
element.addEventListener(type, handle, false);
type: 事件触发类型,如click,keypress等等,下面我们详细的讲讲事件类型!!
handle:事件处理函数,事件出发后,定义可能发生的变化!!
false: 表示事件冒泡模型,一般来说都是false。

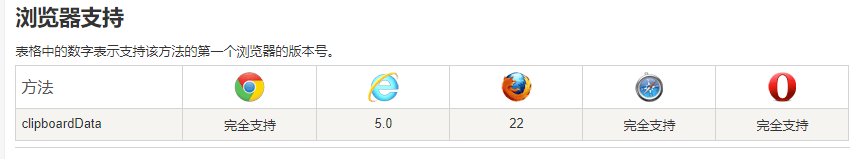
clipboardData :
clipboardData 属性保存了一个 DataTransfer 对象(用户剪切板的内容)。
format数据类型有:text/plain,text/uri-list。data表示要添加到剪切板的数据。描述哪些数据可以由 cut 和 copy 事件处理器放入剪切板,通常通过调用 setData(format,方法;设置拖放操作的数据(剪切板的数据)到指定的数据和类型。
获取由 paste 事件处理器拷贝进剪切板的数据,通常通过调用 getData(format) 方法。

event.preventDefault() 方法阻止元素发生默认的行为。
例如:1、当点击提交按钮时阻止对表单的提交。2、阻止以下 URL 的链接。

参考原文连接:https://www.cnblogs.com/zhaohongcheng/p/12208492.htm




