wangEditor可以一个页面配置多个编辑器,但是每个编辑器菜单都是一样的,这里教大家同一个页面上配置多个不同菜单的编辑器
wangEditor是一个非常好用的富文本编辑器,但是有些地方还是不能满足全部大众,针对自己想要的可以做下修改,这里教大家在同一个页面上配置多个不同菜单的编辑器。
先看下如何在一个页面上配置多个编辑器:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>wangEditor一个页面多个编辑器</title>
<link rel="stylesheet" type="text/css" href="dist/css/wangEditor.min.css">
</head>
<body>
<textarea name="content" id="content" style="width:600px;height:200px;"></textarea>
<textarea name="content" id="content2" style="width:600px;height:200px;"></textarea>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="dist/js/wangEditor.min.js"></script>
<script type="text/javascript">
var editor = new wangEditor('content');editor.create();
var editor = new wangEditor('content2');editor.create();
</script>
</html>引人 jquery.js、wangEditor.min.js、wangEditor.min.css,然后在页面上个设置多个textarea标签设置id属性,然后js代码是new wangEditor类调用create方法,这样页面上就成功配置了两个编辑器。
接下来给不同的文本编辑器设置不同的菜单项,目前以版本2.1作为修改示例(项目的原因用的是版本2,需要修改版本3、4的请大家留言持续更新)。
步骤一:
在页面上的代码 var editor = new wangEditor('content');editor.create();改成var editor = new wangEditor('content');editor.create(1);给create方法传一个参数。
步骤二:
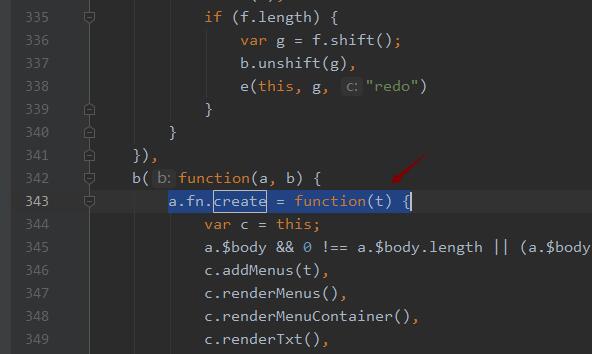
在下载的wangEditor里边找到 wangEditor.min.js 文件用编辑器打开(最好先拉个备份),一般里边代码都是压缩的,把代码格式化后在wangEditor.min.js里找到代码“.create”大约在340行左右找到“a.fn.create = function() {”这一行,写一个参数“t”,c.addMenus()改成c.addMenus(t)如图:

步骤四:
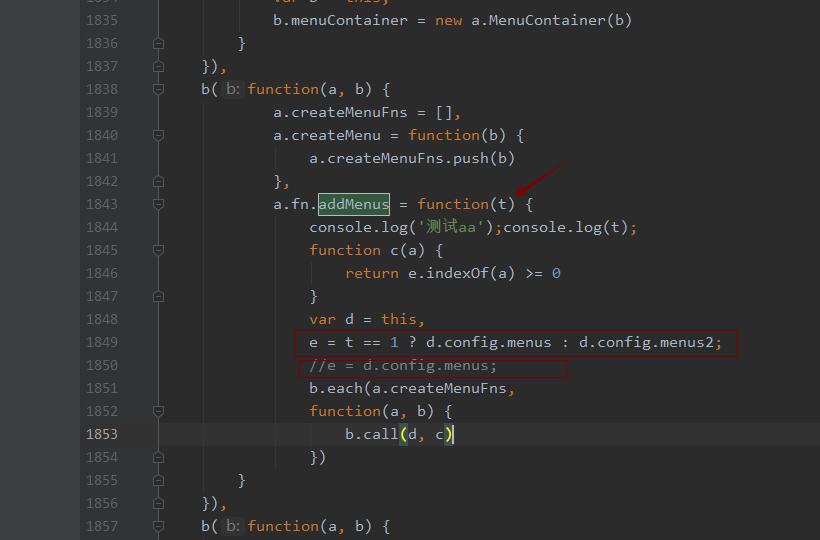
搜索 .addMenus 大约在1843行根据下图调整:

当前只是做了两个样式,如果想设置多个样式可以这样:
上图1848行和1849行删除,编写一下代码:
var d = this;
var e = d.config.menus; // 先给一个默认菜单
if(t == 2){
e = d.config.menus2;
}else if(t == 3){
e = d.config.menus3;
}
// 多个的话继续往下写判断步骤五:
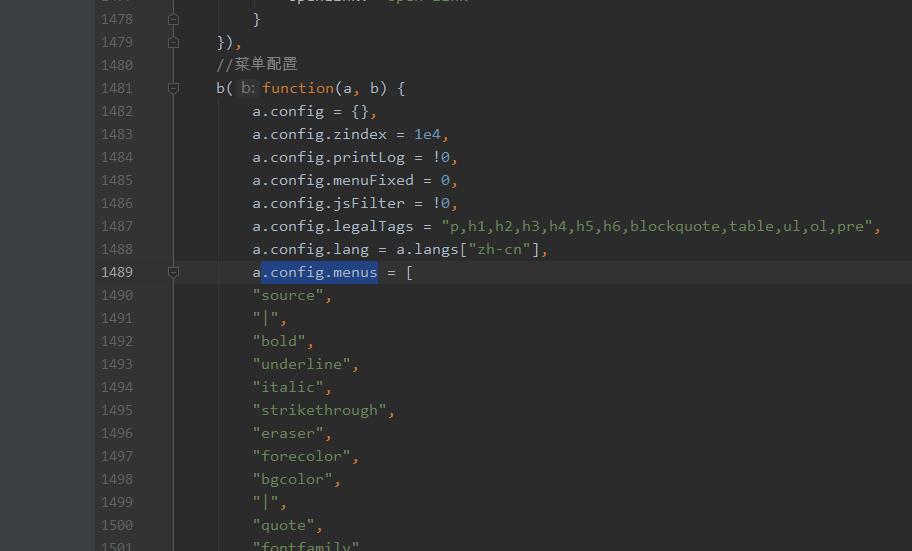
搜索“.config.menus”大约在1489行,a.config.menus = [ 一直到结尾的 ], 再复制一个,复制的那个名字改为a.config.menus2 …,里边菜单参数根据实际情况把不要的注释掉即可,如果想设置多个在多复制几个a.config.menus 但是一定要记住menus不要重名,对应的步骤四里的名字一致。

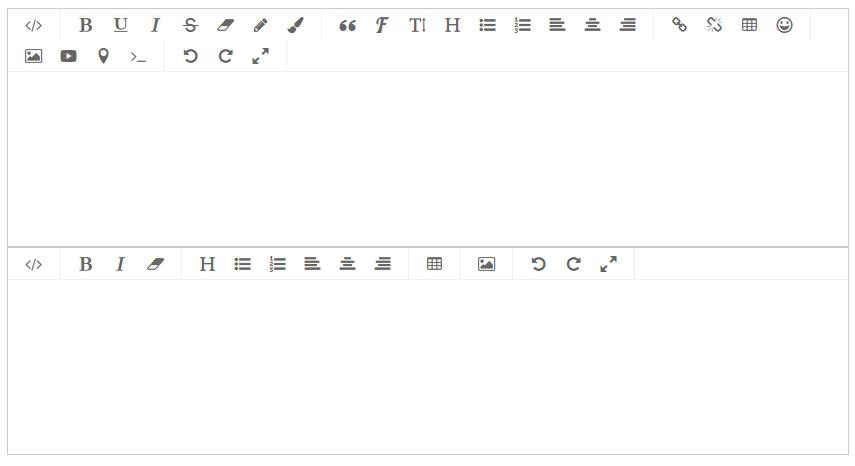
然后访问demo页面,效果如图:

这样就设置了多个类型的菜单编辑器,实例化后创建编辑器方法对应的传参控制即可。




