简单示例巧用localStorage属性,不用依靠任何插件和第三方扩展,JavaScript存储对象localStorage属性可以用于长久保存网站的数据,保存的数据没有过期时间,直到手动去删除。
localStorage属性可以用于长久保存网站的数,只要浏览器不清理:Cookie及其他网站数据 则不会消失。
根据小伙伴的要求更新了一下代码(过滤空值问题)
直接上代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>js巧用localStorage属性本地存储历史记录</title>
<style>
div{margin:10px;}
input{height:20px;}
#submit{height:25px;}
.word_txt{display:inline-block;padding:5px;margin:5px 5px 5px 0;color:red;border:1px solid red;}
</style>
</head>
<body>
<div class="box">
<!-- 注意:localstorage属性部分浏览器不支持网页本地静态文件打开需要放在服务器使用url -->
<div>
<div>
<!-- 如果在输入的时候就想禁止输入空格可以在input里加上:onkeyup="this.value=this.value.replace(/\s+/g,'')" -->
<input type="text" id="keyword" placeholder="请输入搜索关键词" onkeyup="this.value=this.value.replace(/\s+/g,'')" >
<input type="button" id="submit" value="提交" onclick="setHistory(keyword.value)" >
</div>
</div>
<div>
<div>历史记录:</div>
<div id="history_box"></div>
</div>
<div>
<div>
<button class="clear_history" onclick="clearHistory();">清空历史记录</button>
</div>
</div>
</div>
<script type="text/javascript">
/**
* 设置历史记录
*/
function setHistoryItems(keyword) {
//过滤一个结果的空记录添加,过滤空搜索 默认保存10条记录,自己可修改
keyword = keyword.trim(); // 过滤字符串左右的空格(不过滤字符串中间的空格)
if(!keyword){
return false; // 字符串为空时禁止
}
let { historyIndexSearchItems } = localStorage;
if (historyIndexSearchItems === undefined) {
localStorage.historyIndexSearchItems = keyword;
} else {
const onlyItem = historyIndexSearchItems.split('|').filter(e => e != keyword);
if (onlyItem.length > 0){
historyIndexSearchItems = keyword + '|' + onlyItem.slice(0,9).join('|');
}
localStorage.historyIndexSearchItems = historyIndexSearchItems;
}
}
/**
* 清除历史记录
*/
function clearHistory() {
localStorage.removeItem('historyIndexSearchItems');
window.location.reload();
}
/**
* 获取搜索关键词设置历史记录
*/
function setHistory(keyword){
setHistoryItems(keyword);
window.location.reload();
}
/**
* 展示搜索历史记录
*/
var str = localStorage.historyIndexSearchItems;
if(str != undefined){
var strArr = new Array();
strArr = str.split("|");
var htmlTxt = '';
for(var i = 0; i < strArr.length; i++){
htmlTxt += '<span class="word_txt">' + strArr[i] + '</span>';
}
document.getElementById("history_box").innerHTML = htmlTxt;
}
</script>
</body>
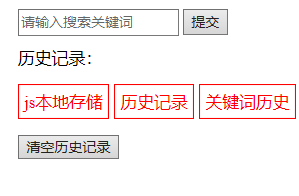
</html>效果图:

注意:部分浏览器(IE11等)对localStorage属性不支持盘符形式的绝对路径文件打开需要放在服务器使用根目录url。




